Z tego artykułu dowiesz się:
Dlaczego wyszukiwanie graficzne jest takie ważne?
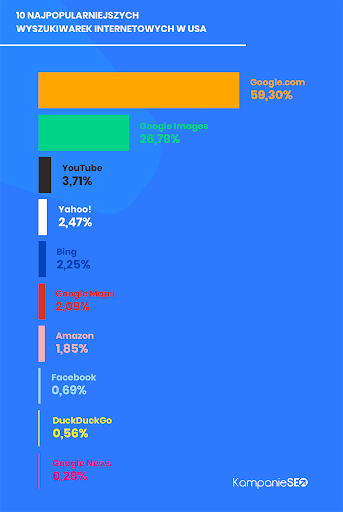
Chociaż nie udało mi się dotrzeć do oficjalnych danych, Google twierdzi, że każdego dnia setki milionów ludzi na świecie korzysta z Grafiki Google do odkrywania i eksploracji treści w Internecie. Według informacji podanych przez Moz, wyszukiwanie obrazów może stanowić prawie 30% wszystkich zapytań wygenerowanych w 10 najpopularniejszych amerykańskich wyszukiwarkach internetowych. Dane świetnie obrazuje poniższy diagram.

10 najczęściej używanych wyszukiwarek w USA.
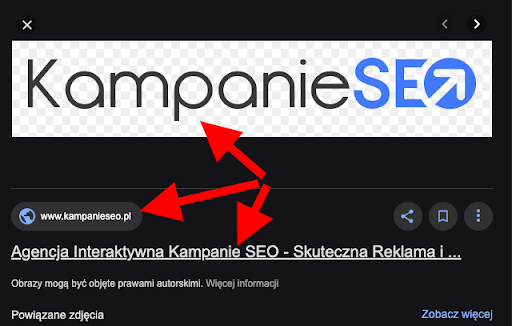
Jakiś czas temu wyszukiwarka grafiki Google wprowadziła zmiany w wyświetlaniu wyników. Pod wybranym obrazem pojawił się przycisk z adresem strony, na której znajduje się dana grafika. Jednak nie tylko z jego pomocą można przenieść się na stronę docelową. Również klikając w tytuł pod obrazkiem oraz w sam obrazek szybko przejdziecie do witryny, na której znajduje się interesująca Was grafika. Zmiany te pokazują, że rola grafiki na stronie nie sprowadza się już tylko do wspierania contentu i poprawy komfortu użytkowania, ale jest także ważnym źródłem ruchu, którego nie można ignorować.

Wyświetlanie wyniku w Google Grafika.
Starannie dobrana nazwa i opis obrazka
Zacznę od najprostszego lecz często pomijanego działania optymalizacyjnego - odpowiedniego nazewnictwa. Przed przesłaniem grafiki na stronę, należy pamiętać o nadaniu jej odpowiedniej nazwy. Powinna ona w skrócie odzwierciedlać to, co znajduje się na obrazku i zawierać, o ile to możliwe, słowa kluczowe, na które ma rankować w wynikach wyszukiwania. Podczas tworzenia nazw zdjęć należy pamiętać o tym, aby nie były zbyt długie, nie zawierały polskich znaków, a spacje były zastąpione znakiem myślnika " - ", np. buty-do-biegania-adidas-falcon.jpg. Nazewnictwo, którego należy się wystrzegać to m.in. DSC4248.jpg.
Kolejnym super prostym działaniem pomagającym grafice zajmować wyższą pozycję w wyszukiwarce obrazów Google oraz zwiększającym trafność strony i wpływającym pozytywnie na UX, jest zastosowanie atrybutów alt i title w tagu HTML < img >. W przypadku linków graficznych opis alternatywny oraz tytuł zapewniają wyszukiwarkom odpowiedni kontekst odnoszący się do strony docelowej, co dodatkowo pomaga w jej rankingu. W przypadku tych atrybutów należy pamiętać o gramatycznej spójności oraz zwięzłości. Alt odtwarzane są na głos przez oprogramowanie ułatwiające dostęp i czytniki ekranowe, a atrybuty tytułu pojawiają się, gdy odwiedzający najeżdżają kursorem na obrazy. Nie umieszczaj tam listy słów kluczowych, staraj się, aby title był uzupełnieniem opisu alternatywnego.
W przypadku sklepów internetowych często dobrym pomysłem, jest dodanie kodów SKU (Stock Keeping Unit), numerów ISBN (International Standard Book Number) lub numerów modeli do atrybutów alt zdjęć produktów, ponieważ czasami użytkownicy szukają bardzo konkretnych towarów. Pamiętaj, że podpisy obrazków na stronie i słowa kluczowe w otaczającym obszarze tekstowym pomagają także wyszukiwarce Google w uzyskaniu większego contentu dla obrazów i poprawiają ich pozycję w rankingu.
E-book
Odkryj sekret swoich rywali. Analiza konkurencji w małej firmie
Pobierz bezpłatny praktyczny przewodnik dla właścicieli małych firm, którzy chcą sprawdzić, jak konkurencja działa w Internecie.

Wysoka jakość grafiki
Pryncypialną zasadą dla każdego administratora strony www powinno być pozyskiwanie jedynie najwyższej jakości zdjęć i grafik. Równie ważna jest ich unikalność. Samodzielnie zrobione grafiki czy fotografie przyciągają uwagę użytkowników znacznie bardziej niż pobrane ze stocka darmowe obrazy pojawiające się na wielu witrynach internetowych. Użycie świeżych, niewykorzystywanych wcześniej zdjęć jest pozytywnie odbierane przez roboty wyszukiwarki oraz osoby odwiedzające stronę.
Jedną z metod sprawdzenia unikalności obrazu znajdującego się na stronie, jest przesłanie go do wyszukiwarki grafiki. Jeśli dany obraz nie pojawi się w wynikach wyszukiwania na innych stronach internetowych możesz mieć pewność, że nikt poza Tobą nie wykorzystał go na na swojej witrynie.

Wyszukiwarka Google Grafika.
Format, rozmiar i wymiary
Format plików graficznych ma istotny wpływ na czas ładowania strony. Grafika Google obsługuje obrazy formatach: BMP, GIF, JPEG, PNG, WebP, SVG i obrazy w treści. Pliki JPEG są zwykle bardziej przyjazne dla SEO niż pliki PNG. Dlatego jeśli nie zależy Ci na przezroczystym tle, wykorzystaj zdjęcia w formacie JPG, ponieważ można uzyskać lepsze poziomy kompresji, przez co obrazy wczytują się znacznie szybciej.
Logo i inne grafiki generowane komputerowo w wysokiej rozdzielczości mogą wykorzystywać wektorowy format pliku SVG (Scalable Vector Graphics). Jest to format grafiki dwuwymiarowej oparty o XML obsługiwany przez wszystkie nowoczesne przeglądarki. Może on być umieszczony bezpośrednio w kodzie strony lub jako zewnętrzny element.

Grafika wektorowa w przybliżeniu.
Format GIF powinien być zarezerwowany dla prostych animacji, które nie wymagają szerokiej skali kolorów (są one ograniczone do 256 kolorów). W przypadku dużych i długich animowanych obrazów najlepszym rozwiązaniem będzie użycie formatu wideo.
Duże znaczenie w pozycjonowaniu grafiki ma rzeczywisty rozmiar pliku (w kilobajtach). Zawsze, jeśli to możliwe, staraj się zapisywać go poniżej 100 KB. Jeżeli zaś konieczne jest użycie większego rozmiaru pliku w sekcji above the fold (w przypadku banerów), pomocne będzie zapisywanie obrazów jako progresywne pliki JPG, w których obrazy mogą zacząć się stopniowo wyświetlać podczas ładowania (najpierw pojawia się rozmyta wersja pełnego obrazu i stopniowo wyostrza się w miarę pobierania większej liczby bajtów).
Chociaż narzędzia kontrolne, tj. Google Lighthouse czy PageSpeed Insights, zalecają bardziej szczegółowe formaty kompresji (formaty nowej generacji np. JPEG 2000, JPEG XR i WebP), nie zawsze są one kompatybilne ze wszystkimi przeglądarkami.
W przypadku wymiarów (wysokości i szerokości obrazu), upewnij się, że grafiki nie są szersze niż najpopularniejsze największe rozdzielczości ekranu komputera stacjonarnego (która zwykle ma maksymalnie 2560 pikseli szerokości) W przeciwnym razie przeglądarki niepotrzebnie je przeskalują. Sprawdź też czy Twój CSS tworzy responsywne obrazy, czyli takie, które dostosowują się automatycznie do rozmiaru ekranu. W zależności od potrzeb wizualnych witryny może to oznaczać zapisywanie różnych wersji tego samego obrazu w różnych wymiarach, aby dynamicznie wyświetlać najbardziej zoptymalizowany obraz na podstawie ekranu użytkownika (telefon komórkowy, tablet, rozszerzone lub zmienione okno pulpitu itp.).
Obrazy mogą nie tylko spowolnić stronę ze względu na ich format, rozmiar i ilość, ale mogą także spowolnić działanie w zależności od sposobu ładowania.
Ładowanie się zdjęć na stronie
Mimo że protokół sieciowy HTTP / 2 usprawnił proces ładowania wielu obrazów jednocześnie, powolne ładowanie się zdjęć w sekcji below the fold, może w niektórych przypadkach zapewnić znaczną poprawę wydajności (szczególnie ciężkich artykułów lub obrazów o długim formacie, tj. galerie). Powolne ładowanie pozwala na zakończenie ładowania strony, nawet jeśli wiele obrazów poza ekranem rozpocznie się dopiero po przewinięciu strony przez użytkownika. Chociaż ta technika może poprawić szybkość strony, istnieje ryzyko, że niekorzystnie wpłynie na indeksowanie obrazu, jeśli nie zostanie poprawnie zaimplementowana (sprawdź jak przyspieszyć stronę internetową).
Mapa obrazów
W indeksowaniu obrazów pomaga również mapa witryny, jeśli ich wykrywanie i indeksowanie jest problematyczne. Stanowi ona zbiór informacji na temat obrazów znajdujących się w obrębie witryny. Ich zadaniem jest ułatwienie odczytywania obrazów oraz wskazanie, które z nich powinny być zaindeksowane przez roboty Google. Mapa witryny z obrazami różni się od zwykłych map witryn tym, że może zawierać adresy URL grafik pochodzące z innych domen.
E-book
Odkryj sekret swoich rywali. Analiza konkurencji w małej firmie
Pobierz bezpłatny praktyczny przewodnik dla właścicieli małych firm, którzy chcą sprawdzić, jak konkurencja działa w Internecie.

Rozdzielczość - wymiar grafiki w pix
Kolejnym często pomijanym obszarem optymalizacji jest skalowanie obrazów. Strony często ładują obrazy, które są następnie pomniejszane przez przeglądarki, aby dopasować je do konfiguracji ekranu użytkownika. Ważne jest, aby nie wyświetlać szerszych obrazów niż okno użytkownika, w celu zaoszczędzenia na niepotrzebnych bajtach. Zalecana rozdzielczość dla grafiki na stronach internetowych to 72 dpi (ilość pikseli na cal). Tworzenie i optymalizacja szablonu strony internetowej, która będzie poprawnie wyświetlać się w wielu rozdzielczościach stanowi nie lada wyzwanie dla developerów. Bardzo ważne jest poprawne skalowanie grafik, tak aby były dostosowane do liczby pikseli dostępnych w danym urządzeniu.

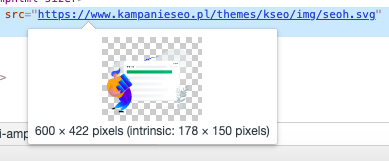
Sprawdzanie oryginalnego rozmiaru grafiki na stronie.
Aby zobaczyć oryginalny rozmiar obrazka, kliknij go prawym przyciskiem myszy, wybierz polecenie Inspect i umieść wskaźnik myszy nad elementem img. Twoim oczom ukażą się wymiary obrazu wraz ze zmniejszoną wersją przeglądarki.
Tag graficznego indeksowania
Pamiętaj, że jeśli chcesz, aby Twoje obrazy były indeksowane i pozycjonowane w Grafice Google, powinieneś użyć zwykłego tagu HTML < img src="zdjecie.jpg" alt="Opis alternatywny" >. Atrybut "src" pozwala zlokalizować grafikę. W tym miejscu można podać link do dowolnego obrazka z Internetu lub zlokalizowanego na serwerze ftp. Parametry atrybutów należy umieszczać w "".
Audyt obrazów
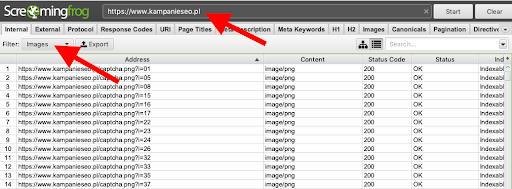
Pozycjonowanie sklepów i innych witryn powinno być poprzedzone wnikliwym audytem, podczas którego zbadane zostaną wszystkie elementy mające wpływ na pozycje w wyszukiwarce Google. Analizie powinny zostać poddane również elementy graficzne. Najszybszym i najprostszym sposobem uzyskania informacji o wszystkich obrazach znajdujących się na stronie internetowej, jest skorzystanie z narzędzia Screaming Frog. Z jego pomocą bez problemu wygenerujesz listę wszystkich elementów graficznych oraz otrzymasz informacje o ich rozmiarze, czy zawartości atrybutu alt.

Screaming Frog.
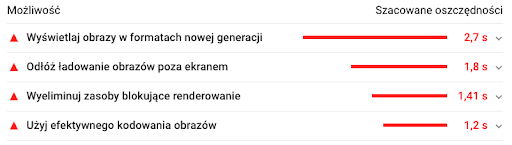
Audyt SEO nie mógłby się odbyć również bez narzędzi stworzonych przez Google: Lighthouse oraz PageSpeed Insight, które dostarczają szczegółowych danych o technicznych parametrach witryny, wskazują błędy oraz prezentują sugestie, jak poprawić skuteczność strony, również w zakresie grafiki.

Wynik analizy narzędziem PSI.
Jak sprawdzić czy pozycjonowanie grafiki w wyszukiwarce Google przynosi efekty?
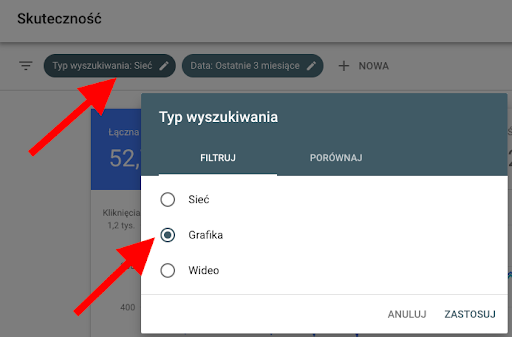
Najprostszym sposobem sprawdzenia jak grafika z naszej strony radzi sobie w Google jest skorzystanie z narzędzia Google Search Console. Aby wyświetlić wydajność obrazów w wyszukiwarce, należy zalogować się do zweryfikowanej Consoli ? następnie przejść do raportu skuteczności ? ustawić typ wyszukiwania na "Grafika" ? kliknąć "Zastosuj".

Raport z wyszukiwania grafiki w GSC.
Co warto wiedzieć o raportach Google Search Console
- Narzędzie nie wyodrębnia różnych obrazów na tej samej stronie, dlatego niestety nie zobaczymy nazw plików wyświetlanych w SERPach. Ujrzymy jedynie strony, na których osadzona jest grafika.
- W przypadku pozycji liczba wyników wyświetlanych w wierszu zależy od szerokości ekranu. Jest liczona od lewej do prawej z góry do dołu.
- Jeśli obraz jest wyświetlany w zwykłych SERPach, a nie w wyszukiwarce grafiki, jego kliknięcia, wyświetlenia i pozycje będą raportowane osobno w zwykłych wynikach internetowych.
Podsumowując...
Często pomijane i niedoceniane obrazy zaczynają powoli wychodzić przed szereg elementów, od których zależy pozycjonowanie stron internetowych. Zyskują coraz większą uwagę, a ich znaczenie wzrasta wśród użytkowników Internetu, którzy znajdują interesujące ich produkty za pomocą wyszukiwania grafiki.
Jeśli chcesz, aby zasoby graficzne z Twojej strony były lepiej widoczne w wyszukiwarce obrazów:
- zadbaj przede wszystkim o jej pozytywny odbiór przez użytkowników,
- myśl o odbiorcach strony a nie wyszukiwarkach,
- zadbaj o dobry kontekst umieszczając na stronie tylko oryginalne treści i obrazy,
- umieszczaj grafiki zawsze obok związanej z nimi treścią,
- dbaj o najwyższą jakość informacji na stronie, ponieważ dla Grafiki Google treści są tak samo ważne jak obrazy,
- dostosuj swoją stronę do różnych typów urządzeń.
E-book
Twórz blogposty, które pokocha Google
Prowadzisz bloga firmowego, ale Twoje artykuły nie cieszą się względami algorytmów? Pobierz darmowy e-book i sprawdź, jak oczarować Google Twoimi tekstami.