Spis treści
Czym jest i na czym polega audyt UX strony internetowej?
Audyt User Experience to ocena doświadczeń użytkownika w obrębie strony lub aplikacji. Celem audytu jest weryfikacja błędów, propozycja działań poprawiających błędy, wytyczne do optymalizacji procesów oraz wzmocnienie pozytywnych odczuć użytkownika po kontakcie z ocenianą witryną. Aby poprawnie przeprowadzić analizę użyteczności strony internetowej, należy spojrzeć na wartość strony w szerszym kontekście. Przed przystąpieniem do weryfikacji i oceny strony należy określić cel strony oraz jej użytkowników. Znaczący w analizie jest kontekst użycia strony/aplikacji oraz oczekiwania użytkowników. Duże znaczenie ma również weryfikacja celów biznesowych oraz porównanie ich z oczekiwaniami użytkowników wchodzących na stronę.
Przygotowanie audytu UX wymaga wiedzy z zakresu projektowania interakcji między użytkownikiem a światem cyfrowym, wiedzy socjologicznej polegającej na zrozumieniu potrzeb użytkownika oraz umiejętności analitycznego spojrzenia na dane ilościowe i jakościowe z zakresu działań użytkownika.
W zależności od etapu prac warto zadbać o wdrożenie narzędzi analitycznych, które w lepszym stopniu pomogą określić ruch użytkowników na stronie oraz pozwolą wyznaczyć ścieżkę, jaką poruszają się użytkownicy. Wdrażając narzędzia analityczne, należy pamiętać o poinformowaniu i umożliwieniu wyrażenia zgody lub odmowy użytkownika na tego typu weryfikację.
W celu oceny zgodności z najlepszymi praktykami projektowania należy zastosować metodę analizy heurystycznej. Heurystyki stanowią zestaw wytycznych, które wskazują dobre zasady w tworzeniu interfejsów użytkownika. Pomagają w identyfikacji problemów na stronie oraz ocenie użyteczności pod względem standardów i najlepszych praktyk. Do często stosowanych heurystyk należy spis reguł wg Jakoba Nielsena. Dzięki znajomości heurystyk można w prosty sposób zweryfikować czy podstawowe elementy na stronie mogą być przyczyną trudności użytkownika.
Kiedy warto wykonać audyt użyteczności strony internetowej?
Każdy etap rozwoju strony jest odpowiednim momentem do przeprowadzenia analizy strony www. Analiza UX sprawdzi się zarówno we wstępnej fazie projektowej, jak i podczas rozwoju produktu. Audyt użyteczności należy przeprowadzać regularnie, aby monitorować zachowania użytkowników na stronie.
Jako właściciele stron internetowych znamy swój biznes od podszewki, ale jak na naszej stronie odnajdzie się nowy użytkownik? Czy użytkownicy produktu cyfrowego bez problemu realizują swoje cele? W jaki sposób użytkownicy poruszają się po stronie? Czy ścieżki nawigacji są zrozumiałe? Czy formularze nie sprawiają trudności? Czy proces zakupowy dostarcza wszystkie niezbędne informacje? Tego typu pytania stanowią pierwszy etap do przeprowadzenia audytu user experience. Pytania te mogą być pomocne, aby zrozumieć zachowania użytkowników.
Plan i listy kontrolne w audycie UX
Do każdego zadania dobrze jest przystąpić z planem działania. Podobnie w analizie UX dobrze jest postępować według planu i zbadać poszczególne newralgiczne obszary naszej strony. Można skorzystać z ogólnie dostępnych checklist UX. Gotowe checklisty mogą być dostosowane do różnych typów stron, takich jak sklepy czy strony usługowe, ale stanowią one jedynie podstawową listę elementów, jakie powinna zawierać strona oraz jaka struktura strony jest zalecana.
Pierwszym etapem analizy UX powinno być zdefiniowane celów, zadań i zrozumienie kontekstu użytkownika. Określenie grupy docelowej oraz zweryfikowanie, w jaki sposób użytkownicy korzystają z naszych produktów cyfrowych. Pomocne na tym etapie są dane analityczne z narzędzi takich jak Google Analytics. W raportach możemy znaleźć takie informacje jak: skąd przychodzą do nas użytkownicy, jaka podstrona jest pierwsza, na jaką trafiają użytkownicy (nie zawsze jest to strona główna), z jakich urządzeń korzystają użytkownicy, które podstrony stanowią główne zainteresowanie użytkowników.
W kolejnym etapie analizujemy zebrane dane, określając drogę użytkownika po stronie. Weryfikujemy różne typy użytkowników oraz zachowania dla poszczególnych grup.
Mając na uwadze, kim jest nasz użytkownik i jego zachowania, staramy się odbyć naszą podróż po stronie w podobny sposób. Jest to jeden z pierwszych etapów w analizie użyteczności. Przeprowadzamy wędrówkę poznawczą, wcielając się w rolę użytkownika. Przechodząc po stronie, należy mieć na uwadze podstawowe zasady użyteczności wg np. heurystyk Jakoba Nielsena.
Analiza heurystyczna
Analiza heurystyczna pomaga w identyfikacji potencjalnych problemów zgodności interfejsu użytkownika z najlepszymi praktykami projektowania. Poprzez ocenę projektu pod kątem ustalonych heurystyk, można wykryć obszary, które mogą powodować frustrację lub dezorientację użytkowników.
Heurystyki Nielsena stanowią zbiór 10 dobrych praktyk dotyczących użytecznych cyfrowych rozwiązań i brzmią następująco:
- Pokazuj status systemu.
- Użytkownik powinien wiedzieć na każdym etapie podróży, gdzie się znajduje, oraz jaka akcja się odbywa.
- Ważnymi elementami dla tej heurystyki są ścieżki breadcrumbs oraz wszelkie komunikaty informujące o toczących się akcjach, jak np. „formularz został wysłany”, „Zamówienie zostało złożone”, „Rejestracja przebiegła pomyślnie”.
- Zachowuj zgodność między systemem a rzeczywistością.
- Stosowany język musi być zrozumiały dla użytkownika. Należy zadbać, aby komunikaty np. o błędach były wyjaśnione. Przykładowo zamiast błąd 404, należy zastosować opis błędu „nie znaleziono strony, której poszukujesz".
- Daj użytkownikowi pełną kontrolę.
- Użytkownik musi mieć kontrolę nad miejscem, w którym się znalazł. Często występującym błędem jest uniemożliwienie użytkownikowi powrotu do edycji koszyka na etapie finalizacji zamówienia.
- Należy umożliwić „wyjście ewakuacyjne” w przypadku dotarcia do strony błędu.
- Trzymaj się standardów i zachowaj spójność.
- Użytkownicy korzystają z wielu systemów, należy zatem dopilnować, aby nasza strona nie odbiegała od ogólnie przyjętych norm i układów na stronie. Układ danej strony internetowej musi być również spójny w obrębie różnych podstron.
- Zapobiegaj błędom.
- Należy uprzedzić użytkownika, aby nie musiał poprawiać swoich błędów. Użytkownicy stron często mają problem z formatem danych do wpisania w formularzach. Aby poprawić użyteczność formularzy, należy podpowiedzieć format wpisu np. dla kodu pocztowego.
- Pokaż, zamiast zmuszać do pamiętania.
- Użytkownicy, są przeładowani informacjami, jakie muszą zapamiętać, dlatego w każdy możliwy sposób należy im to ułatwić. Należy stosować widoczne etykiety w formularzach, które nie znikają podczas wpisywania treści. Dobrze jest również podpowiadać historię przeglądania ostatnich produktów czy artykułów.
- Należy udostępnić system pomocy i dokumentacji.
- Elastyczność i efektywność
- Z naszego produktu cyfrowego korzystają różni użytkownicy, należy zadbać, aby nasz system był dostosowany do różnych potrzeb.
- Dbaj o estetykę i umiar.
- System powinien zawierać tylko potrzebne i konieczne informacje.
- Należy maksymalnie ograniczyć elementy, które odwodzą użytkownika np. od finalizacji zamówienia na końcowym etapie zakupu.
- Zapewnij skuteczną obsługę błędów.
- Należy zadbać, aby komunikaty o błędzie były zrozumiałe dla użytkownika. Walidacja formularzy kontaktowych musi jasno wskazywać przyczynę błędu oraz zaznaczać pole, które powoduje błąd.
- Zadbaj o pomoc i dokumentacje.
- Nie każdy użytkownik zna nasz system, należy zadbać o pomoc dla nowych użytkowników. Każdy użytkownik powinien mieć stały dostęp do pomocy i dokumentacji.
Wyniki analizy heurystycznej strony mogą być wykorzystane do poprawy projektu na wczesnym etapie projektowym. Dzięki tej analizie możemy poprawić doświadczenia użytkownika i zidentyfikować obszary wymagające niezbędnej poprawy.

Analiza strony WWW
Znając podstawowe dane o naszym użytkowniku, oraz mając na uwadze zasady heurystyczne, przechodzimy do przeglądu strony. Zwracamy uwagę na poszczególne elementy strony ich wygląd, estetykę, responsywność, czyli dostosowanie do urządzeń o zmiennej szerokości ekranów. Ważnym elementem na stronie są formularze. W czasie przeprowadzania analizy należy pamiętać o różnego rodzaje niedyspozycjach użytkowników i zadbać o dostępność strony.
Podczas tego procesu zwracamy szczególną uwagę na następujące elementy:
Pierwsze wrażenie
Użytkownik w ciągu pierwszych 5 sekund musi wiedzieć, czego dotyczy dana strona. Należy zadbać o jasny przekaz informujący o usługach lub produktach.
Nagłówek strony
Powinien zawierać wszystkie niezbędne informacje, których użytkownik w tym miejscu poszukuje. Są to dane identyfikacyjne firmy — znak firmowy, menu nawigacyjne, często są to również dane kontaktowe, jak telefon czy mail do firmy.
Nawigacja
Jest kluczowym elementem na stronie. Należy zweryfikować czy nawigacja na stronie jest intuicyjna dla użytkownika. Czy użytkownik na każdym etapie ma dostęp do wszystkich obszarów strony? Czy jest spójna w obrębie witryny?
Nagminnym błędem jest zastosowanie różnej struktury menu dla wersji mobilnej i desktopowej. Użytkownicy często korzystają z obu wersji strony, należy zadbać, aby użytkownik mógł szybko odnaleźć się w strukturze na obu wersjach strony.
Dobrym rozwiązaniem na etapie weryfikacji struktury strony jest przeprowadzenie testu drzewa lub sortowania kart. Badania te pomogą w lepszym stopniu stworzyć kategorie treści i produktów.
Przeprowadzenie testu drzewa polega na stworzeniu zadań do wykonania przez potencjalnego użytkownika strony. Tego typu testy użyteczności przeprowadza się na makietach ze strukturą kategorii naszej witryny. Użytkownik otrzymuje określone zadania do wykonania w obrębie mapy strony. Przykładowym zadaniem może być odnalezienie konkretnego produktu czy miejsca z ustawieniami dla konta użytkownika. Celem testu jest weryfikacja dróg, jakimi potencjalny użytkownik przechodzi w celu realizacji zadania. Natomiast sortowanie kart polega na przedstawieniu testowanej osobie zestawu produktów lub usług oferowanych na naszej stronie. Zadaniem użytkownika jest zgrupowanie poszczególnych pozycji oraz określenie nazw dla grup. Dzięki tego typu testom możemy stworzyć strukturę strony, która jest wygodna dla użytkownika.
Treść
Powinna być czytelna i przystępna dla użytkownika. Należy zadbać o odpowiednią wielkość fontu. Minimalna zalecana wielkość dla treści podstawowych to 16-17 px. Treść powinna być odpowiednio sformatowana ze spójnym systemem nagłówków w obrębie całej witryny. Stworzenie jednolitej struktury w obrębie strony pozwala w łatwy sposób się w niej odnaleźć.
Użytkownicy nie czytają dokładnie treści, najczęściej „skanują” nagłówki i dopiero gdy ich one zainteresują, przechodzą do czytania. Dlatego stworzenie odpowiedniej hierarchii nagłówków w dużym stopniu wpływa na czytelność i użyteczność strony.
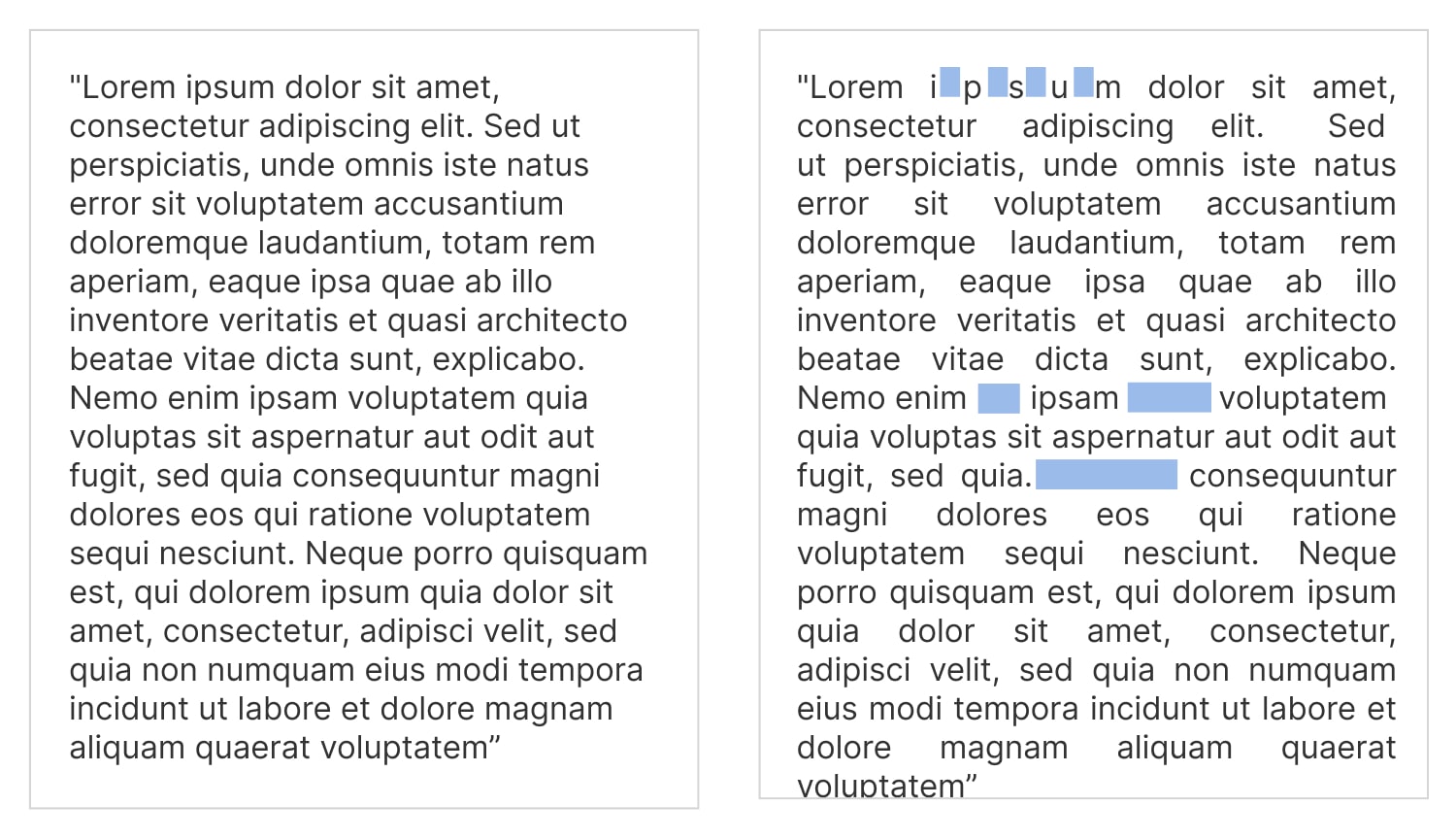
Treść na stronie nie powinna stanowić bloku tekstu, należy urozmaicić ją grafikami. Nie należy stosować justowania dla treści, w przypadku których nie mamy wpływu na szerokość ekranu użytkownika. Przy zastosowaniu justowania, przy krótkich wierszach, na małych ekranach powstają nienaturalne odstępy między wyrazami, co wpływa niekorzystnie na czytelność tekstu.

Przykład błędnego zastosowania justowania
Stopka
Jest stałym elementem znajdującym się najczęściej na każdej podstronie. To tutaj użytkownicy zazwyczaj szukają:
- danych związanych z regulaminami, obsługą usług oraz zamówień,
- polityki prywatności,
- informacji prawnych,
- danych kontaktowych do firmy,
- map witryny,
- linków do mediów społecznościowych i innych linków pomocniczych takich jak FAQ czy pomoc techniczna.
Zawarte w stopce informacje powinny być czytelne i przydatne.
Struktura sklepu internetowego
Strona sklepu wymaga przyjrzenia się dodatkowym ważnym etapom na ścieżce użytkownika. Należy zadbać, aby proces zakupowy był prosty i dostarczał użytkownikom wszystkich niezbędnych informacji.
Na ścieżce zakupowej pojawiają się takie elementy jak:
- lista produktów (kategorie)
- karta produktu
- kroki koszyka
- doświadczenia po zakupowe
Lista produktów z danej kategorii
Na podstronie tej użytkownik powinien mieć możliwość łatwego filtrowania produktów. Filtry stanowią częsty problem na stronach sklepów. Należy zweryfikować sposób, w jaki użytkownicy wyszukują produkty na stronie. Czy sposób, w jaki starają się szukać produktów w sklepie stacjonarnym, jest adekwatny do listy filtrów, jakie są dostępne na stronie www? Czy użytkownik jest w stanie wybrać parę filtrów naraz? Czy widzi włączone filtry i ma możliwość wyłączenia ich wszystkich jednym kliknięciem lub pojedynczo?
Ważny jest również sposób prezentacji produktów na stronie. Użytkownik powinien widzieć, ile jest produktów z danej kategorii. Przy dużej liczbie produktów powinien mieć dostęp do stronicowania. Przydatnymi funkcjonalnościami na liście produktów są także: dodanie produktów do listy „ulubionych” oraz do „porównania”.
Moduł pojedynczego produktu powinien posiadać jego fotografię, nazwę artykułu, cenę oraz button umożliwiający przejście do szczegółów. Dobrym rozwiązaniem jest umożliwienie użytkownikowi zakupu produktu bez konieczności wchodzenia na jego kartę. Rozwiązanie to może stanowić problem w przypadku produktów z wariantami, które wymagają wybrania dodatkowych opcji, takich jak kolor czy rozmiar. Po dodaniu produktu do koszyka warto dopytać użytkownika czy chce kontynuować zakupy, czy przejść do finalizacji zamówienia.
Karta produktu
Strona produktu ma kluczowe znaczenie w procesie zakupowym. To na karcie produktu, najczęściej dochodzi do porzucenia ścieżki zakupowej. Warto zatem poprawić doświadczenia użytkownika na tym etapie. Przygotowując audyt UX sklepu internetowego, należy skupić się na informacjach niezbędnych w procesie zakupowym.
Przydatna na tym etapie może być analiza konkurencji, aby zweryfikować najczęściej stosowane informacje na karcie produktu. Dobrym rozwiązaniem jest również przebadanie potencjalnych klientów oraz zapytanie, jakie informacje są dla nich niezbędne. Podobnie jak w sklepie stacjonarnym, strony internetowe powinny w odpowiedni sposób zaprezentować produkt, dostarczając klientom odpowiedniej jakości zdjęcia produktów i ich szczegółów.
Niezbędne na karcie produktu jest wyeksponowanie najważniejszych informacji powyżej załamania ekranu. Są to takie elementy jak: nazwa produktu, cena, button z zawołaniem do zakupu „Kup teraz” lub „Dodaj do koszyka".
Obok podstawowych informacji warto zamieścić informacje dodatkowe, których użytkownicy szukają najczęściej, a są to koszty wysyłki, rodzaje płatności, oraz czas dostawy. Oprócz karty produktu dostępnego należy zweryfikować czy nasz sklep posiada wariant karty produktu niedostępnego. W przypadku niedostępności produktu należy zaoferować użytkownikowi wyjście awaryjne jak np. możliwość powiadomienia w razie dostawy produktu, lub odesłanie do podobnych produktów.
Kroki koszyka
Kolejnym etapem na ścieżce zakupowej jest finalizacja zamówienia. Należy w jak najprostszy sposób przeprowadzić użytkownika przez kroki koszyka. Użytkownik musi wiedzieć, w którym miejscu się znajduje, oraz powinien mieć możliwość edycji zamówienia na każdym etapie. Dobrym rozwiązaniem jest przedstawienie etapów zamówienia w formie kroków. Należy umożliwić użytkownikowi zarówno szybki zakup bez zakładania konta oraz możliwość logowania jak i rejestracji za pomocą maila, oraz kont społecznościowych.
Na etapie finalizacji zamówienia, należy udostępnić użytkownikowi miejsce do wpisania kodu rabatowego oraz dodatkowych informacji związanych z zamówieniem. W przypadku progów kwotowych, uprawniających do darmowej dostawy, warto poinformować użytkownika o kwocie brakującej do darmowej dostawy, oraz umożliwić szybkie dodanie dodatkowych produktów bez wychodzenia z karty koszyka. Na etapie finalizacji zamówienia należy upewnić się, czy użytkownik w pełni może skupić się na dokończeniu zakupu. Należy ograniczyć wszelkiego rodzaju banery oraz treści odwodzące od zakupu i umożliwiające przejście na inne podstrony lub strony zewnętrzne.
Doświadczenia pozakupowe
Ścieżka użytkownika nie kończy się na etapie zakupu produktu. Należy zadbać, aby użytkownik, który dokonał zakupu, otrzymał niezbędne informacje. Warto na stronie podziękowania przedstawić informacje dotyczące szczegółów zamówienia, aby użytkownik mógł upewnić się o poprawnym zamówieniu. W celu wzmocnienia pozytywnych doświadczeń warto dostarczyć użytkownikowi wszelkich informacji związanych z użyciem produktu, czy podesłaniem dokumentu sprzedaży na adres mailowy.
Wygląd i estetyka
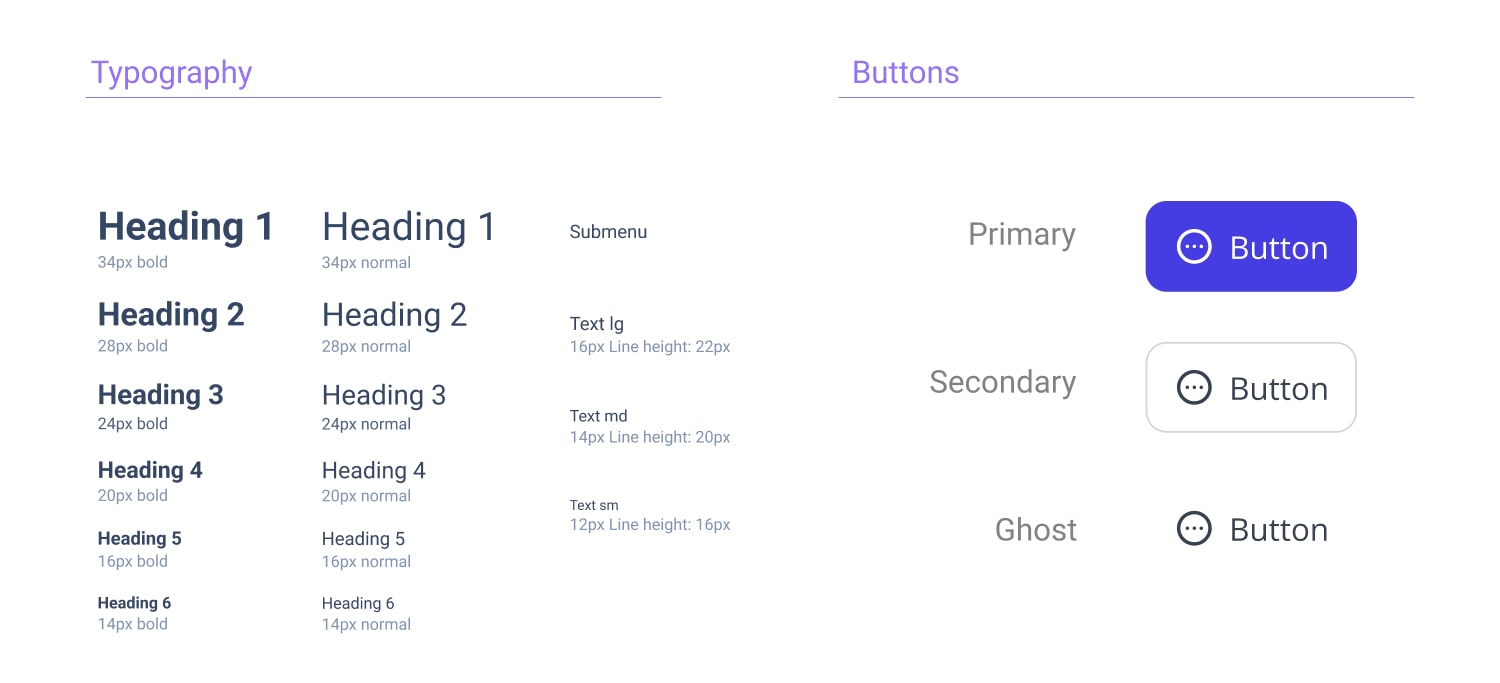
Ważnym aspektem na stronie internetowej jest wygląd i estetyka. Należy upewnić się, czy nasz system ma spójny wygląd w obrębie całej witryny. Należy stosować jeden system dla stylu nagłówków i treści paragrafowej. Podobnie należy zachować spójny system dla występujących na stronie buttonów. Najczęściej przyjętym systemem jest zastosowanie 3 typów buttonów. Primary dla akcji pierwszorzędnych, secondary dla akcji drugorzędnych oraz linki tekstowe dla akcji uzupełniających. Ograniczenie rodzaju buttonów poprawia czytelność strony. Użytkownik nie jest zagubiony w akcjach, jakie ma do wykonania. Dzięki jasnym zasadom stosowania buttonów możemy podyktować użytkownikowi kolejne kroki, jakie powinien wykonać na ścieżce prowadzącej do konwersji. Brak dostosowania strony do spójnego systemu treści i buttonów powoduje zagubienie użytkownika.

Design system
Formularze
Niepoprawnie sformatowane formularze stanowią częsty problem dla użytkowników. Źle działający formularz może być powodem błędów krytycznych powodujących porzucenie stron. Należy dokładnie zweryfikować działanie formularzy. Do najczęstszych błędów zaliczyć można:
- niewidoczne etykiety pól podczas uzupełniania formularza przez użytkowników,
- brak określenia wymaganych pól,
- zbieranie zbyt wielu danych o użytkowniku,
- złe działająca walidacja,
- niejasne opisy błędów,
- opisy błędów pojawiające się poza obszarem widoku użytkownika.
Responsywność
Dostosowanie strony internetowej do urządzeń mobilnych jest w obecnych czasach elementem niezbędnym. Dobrze jest skorzystać z narzędzi analitycznych takich jak Google Analytics i zweryfikować, jaki procent ruchu generowany jest z jakich urządzeń.
W celu weryfikacji strony pod kątem zgodności należy skorzystać z najczęściej stosowanych rozdzielczości ekranów oraz przejść przez kolejne etapy ścieżki użytkownika. Ważnymi aspektami do rozwiązania dla urządzeń mobilnych jest nawigacja strony. Menu w wersji mobilnej musi być adekwatne do menu występującego w pełnej wersji strony. Obecnie użytkownicy korzystają z różnych urządzań w ramach np. jednego zamówienia, należy zatem zadbać, aby układ strony był adekwatny na różnych urządzeniach.
Dostępność
Należy zadbać o dostosowanie strony dla użytkowników o różnym poziomie sprawności i umiejętności. Weryfikacji powinny podlegać treści na stronie: czy są jasne i zrozumiałe dla wszystkich, niezależnie od poziomu umiejętności. Czy na stronie zastosowany jest odpowiedni krój i rozmiar fontów.? Czy jest zachowany odpowiedni kontrast dla treści i tła?
Część użytkowników korzysta z urządzeń asystujących, aby mogli oni w pełni korzystać ze strony, należy zadbać o dostępność wszystkich treści z poziomu klawiatury. Czy nawigacja i interakcja jest możliwa bez korzystania z myszy? Czy wszystkie fotografie w treści są opatrzone alternatywnym opisem?
Więcej informacji odnośnie szerokiej kwestii dostępności można znaleźć w wytycznych Web Content Accessibility Guidelines (WCAG), a także na naszym blogu: WCAG 2.1 - Wytyczne dostępności cyfrowej stron internetowych
Kategoryzacja błędów wykrytych podczas audytu UX
Analiza strony internetowej jest niezbędna do zrozumienia jej obecnej sytuacji pod kątem użyteczności i doświadczenia użytkownika. Pozwala to na zidentyfikowanie obszarów wymagających poprawy oraz formułowanie konkretnych zaleceń dotyczących optymalizacji strony. Kompleksowy raport powinien zwierać wszystkie błędy skategoryzowane po względem istotności.
Najczęściej stosowany podział błędów to:
Błąd krytyczny — Uniemożliwia wykonanie akcji w celu zrealizowania zadania, podróż użytkownika zostaje przerwana.
Błąd istotny — Utrudnia w znacznym stopniu wykonanie akcji, ale zadanie jest możliwe do wykonania.
Błąd drobny — Przeszkadza w płynnym flow i wpływa na przyjemność podróżowania i/lub opóźnia wykonanie zadania.
Po audycie UX — kolejne kroki
Na podstawie zebranych danych i wniosków z audytu, można przystąpić do opracowania planu działań mających na celu poprawę doświadczenia użytkownika. Plan powinien zawierać konkretne kroki, które należy podjąć w celu naprawienia zgłoszonych problemów.
Kolejnym ważnym krokiem jest implementacja zaproponowanych rozwiązań.
Po wdrożeniu zmian niezbędne jest przeprowadzenie kolejnej oceny strony w celu sprawdzenia skuteczności wprowadzonych rozwiązań. Można skorzystać z testów, aby zbadać, czy poprawki rzeczywiście wpłynęły na polepszenie doświadczenia użytkownika i czy strona stała się bardziej intuicyjna i łatwa w nawigacji.
Warto również kontynuować monitorowanie zachowań użytkowników na stronie za pomocą narzędzi analitycznych, takich jak Google Analytics, aby poprawić doświadczenie użytkownika, na bieżąco śledzić efekty wprowadzonych zmian i reagować na ewentualne problemy.
Podsumowując, audyt UX strony internetowej jest to proces ciągły i ważny w procesie doskonalenia doświadczenia użytkownika i poprawy użyteczności witryny. Przeanalizowanie zgłoszonych problemów, opracowanie planu działań, implementacja zmian i regularne monitorowanie skutków wprowadzonych poprawek to kluczowe elementy procesu poprawy UX. Dzięki temu można zapewnić użytkownikom pozytywne doświadczenia i zwiększyć efektywność strony internetowej.